SEO for eCommerce Product Pages

Search engine optimisation (SEO) is a complex digital marketing channel. Maximising the visibility and online presence of your eCommerce product pages is a crucial part of driving traffic and increasing sales.
In this guide, we will explore essential aspects of optimising product pages for SEO, providing you with best practices, examples, and actionable information so you can learn how to:
- optimise product pages using keyword research,
- improve visibility with schema markup,
- and refine your mobile-first designs.
Follow our steps to help attract consistent and meaningful traffic to your product pages, boost your online visibility and attract potential customers.
Let’s dive in and discover how to optimise your product pages for SEO. If you'd prefer some tailored insight for your business our eCommerce SEO services might be worth a look.
What is a product display page?
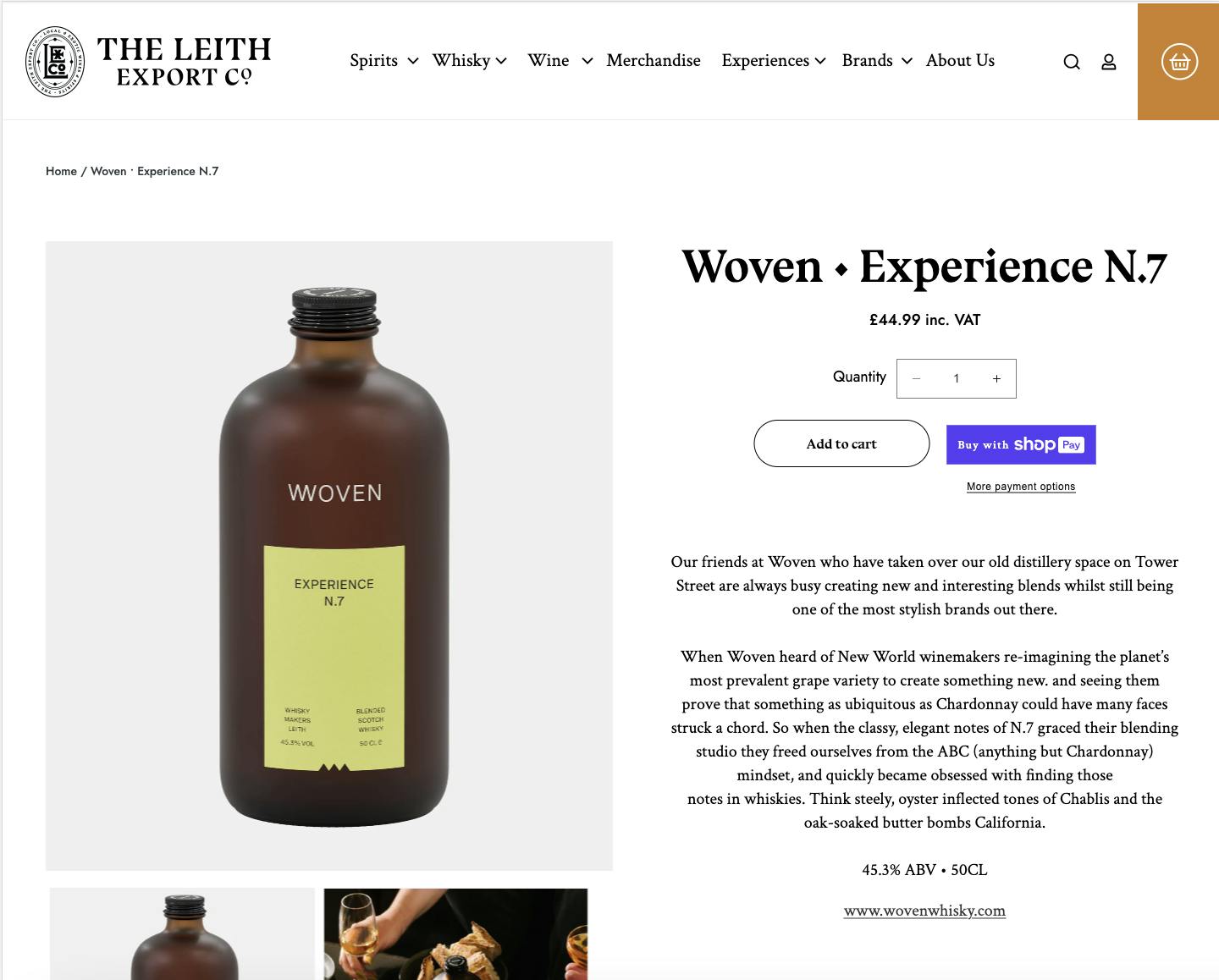
A product display page, also known as a product page, is a specific web page on an e-commerce website that showcases detailed information about a single product, item, or service available for sale.
Here’s an example of an ecommerce product page on Leith Export Co.’s Shopify website:

Why improve SEO on product pages?
Investing in improving SEO around your ecommerce product pages can lead to increased visibility, engagement, trust, and ultimately, higher sales and revenue for your e-commerce business. It’s a win-win situation for both your customers (who want to buy your products) and your business.
Getting product pages to achieve organic visibility when search results are dominated by large brands is difficult. However, effective ecommerce SEO revolves around:
- aligning your products/services with users’ needs, and
- ensuring a seamless and user-friendly buying experience.
The following SEO tasks and best practices can specifically help in achieving these goals.
Keyword Research
Identify relevant and high-converting keywords that directly relate to your products. Try to think of keyword research as a kind of user research. You’re finding out what words people use when searching for your products.
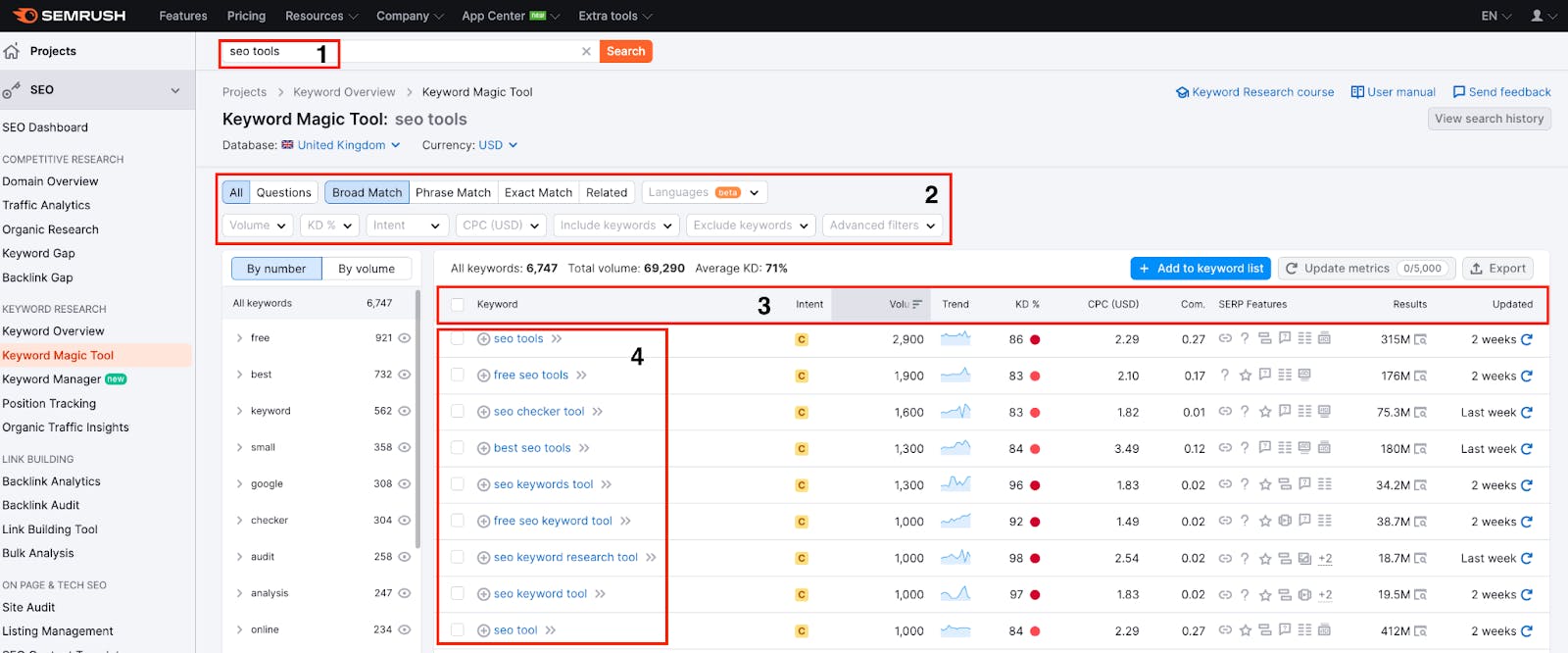
Keyword research tools work by providing a bunch of related words to a provided “seed” keyword. Most SEO tools will also tell you how often these words are searched for (in specific countries), how difficult it might be to rank highly for them, and other important data points.

- Seed keyword
- Filtering options
- Key data points
- Related keywords
Keyword research for ecommerce product pages
The main aim of keyword research is to find relevant words that are used by the general population to identify the things you sell, then making sure these words are used when referring to your products across all channels.
In short, it’s about calling a spade, a spade. Which you might think is simple but we see businesses often fall into some common traps, such as:
- Making up new terms that users don’t easily recognise (like made-up brand names for things),
- not checking the actual user intent behind searches,
- using broad or generic keywords that may bring in a lot of traffic but fail to target a specific audience or intent,
- focusing solely on short, generic keywords and overlooking longer, more specific phrases that may have lower search volume but higher conversion potential, or
- focusing on a small set of keywords and missing out on potential opportunities from a broader range of terms.
Have you fallen into these traps before? Not seeing organic traffic to your product pages? Our expert SEO team are ecommerce keyword research specialists.
Product Descriptions
Create informative, engaging, and unique product descriptions with targeted keywords. Once you’ve identified what words people use when searching for products like yours you can use these naturally throughout your product descriptions.
There aren’t many steadfast rules about product descriptions from an SEO perspective. But consider these best practices:
- Write content for your users, include all the necessary information they could want or need, with things like technical specifications added in too,
- Write naturally, in a way that confers your brand tone of voice,
- Make sure users can easily find your product descriptions on product pages,
- Use keywords naturally, keyword stuffing is obvious to you, your users, and to search engines.
Page experience
Google’s introduction of Core Web Vitals and other page experience metrics highlights a shift towards delivering a seamless and enjoyable browsing experience for users. Search engines have now evolved to prioritise user experience as a crucial ranking factor.
This means that improving the performance of your product pages can actually increase how well they rank in search engine results pages (SERPs).
Google actually provides fairly clear documentation on how you can provide a ‘good page experience’, even if their guidance is hard to quantify with specific numbers. You can “self-assess your content’s page experience” by asking yourself these questions:
- Do pages have good Core Web Vitals?
- Are pages served in a secure fashion?
- Does content display well for mobile devices when viewed on them?
- Does the content lack an excessive amount of ads that distract from or interfere with the main content?
- Do pages lack intrusive interstitials?
- How easily can visitors navigate to or locate the main content of your pages?
- Is the page designed so visitors can easily distinguish the main content from other content on your page?
Source: https://developers.google.com/search/docs/appearance/page-experience
Unfortunately, implementing fixes that improve Core Web Vitals can actually be significantly more complex and could require technical SEO specialists and skilled developers. Don’t worry though, Digital Six can provide both of those things. 😉
Product Schema Markup
Applying product-specific schema markup provides search engines with additional information about your products.
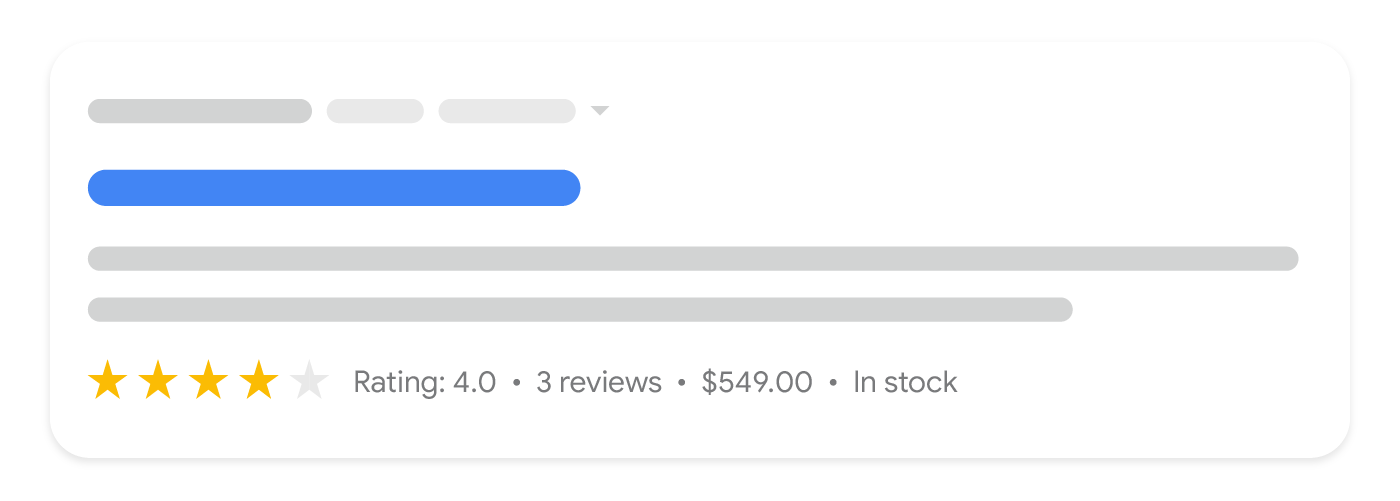
Product Schema Markup, also known as structured data, is a powerful tool that allows website owners to provide search engines with additional information about their products. By using specific tags and markup, product pages can communicate important details such as price, availability, ratings, and more in a structured format that search engines understand.
Schema Markup offers an array of advantages like improved search result visibility and enhanced click-through rates that can have a profoundly positive impact on your product pages. Google’s documentation goes into detail about the various information that can be added to products.

Source: https://developers.google.com/search/docs/appearance/structured-data/product
There are four recognised “properties” you can add to products: name, offers, review, and aggregateRating. You technically only have to add name and one other property for Google to show enhanced product snippets like the one above. However…
It’s worth noting that Google says “you only need to provide one of review, aggregateRating, and offers, but the product snippets section of the Rich Results Test may report a warning [in GSC] if you provide offers without review or aggregateOffer properties.”
Our advice is to make sure you add all three properties, if you have the content available.
name
A text entry of the name of the product. More information is available on the Schema.org website: https://schema.org/name
aggregateRating
aggregateRating is the average rating based on multiple ratings or reviews. You’ll need to nest “itemReviewed” and “ratingCount” or “reviewCount” properties within for aggegateRating to function properly. Learn more here: https://schema.org/Offer
Offer
Offer schema describes an offer for a Product (usually prices and stock availability). An offer requires several properties to function, including:
- @type
- @id
- Url
- priceSpecification
Yoast has some great documentation on what you should add for each of these properties. https://developer.yoast.com/features/schema/pieces/offer/
Learn more here: https://schema.org/Offer
Review
Review schema describes a review of an item. Google supports the following properties when added to the review schema markup:
- author
- itemReviewed
- itemReviewed.name
- reviewRating
- reviewRating.ratingValue
- datePublished
- reviewRating.bestRating
- reviewRating.worstRating
Learn more on Schema.org: https://schema.org/Review
As a rule of thumb, adding as much detail as possible to each product is the best option but this can take time and resources. Even just planning out schema properties for every product type is a serious undertaking.
How do I add product schema markup to my product pages?
Technically, adding product markup to a single product is quite straightforward. You just need a basic understanding of HTML and JSON syntax.
Google actually has a great codelab tutorial that walks you through adding several types of structured data to a simple HTML site. You can check it out here: https://codelabs.developers.google.com/codelabs/structured-data/index.html#0
You’ll also find super detailed information about what product schema properties are supported by Google in their “How To Add Product Structured Data” documentation.
Feeling overwhelmed at the vast world of Schema Markup? Digital Six can help, just get in touch.
Mobile-Friendly Design
Google emphasises mobile-friendly design as a crucial aspect of websites that provide an excellent user experience. As a result, “mobile-friendliness” is a significant factor to consider when we’re looking at SEO for ecommerce product pages.
Remember that having a mobile friendly website doesn’t always mean you’ve got mobile friendly product pages. Luckily, it’s relatively easy to test just how friendly your pages are. It just takes time, and a variety of different mobile devices to see how product pages are displayed on each.
Make sure you check these key things when evaluating your product pages on mobile:
- The navigation is user-friendly and easy to interact with on mobile devices.
- Product descriptions aren’t too long (or too short)
- Ensure buttons, links, and other interactive elements are appropriately sized for touch input.
- Make sure the font size, spacing, and line lengths are optimised for easy reading on mobile screens.
- Are important product information and CTAs prioritised? They should both be prominent on your mobile-friendly product page.
- Do forms work as expected mobile devices? Check autofill, validation, and that appropriate input types are available.
Creating a spreadsheet is a quick and easy way to collate your findings, but what if you find that your product pages are not mobile friendly?
If you’ve got a user experience (UX) designer and front-end development resource in-house then it’s time to write them up a ticket or two. But if you’re short of resources, then it’s time to get in touch with Digital Six.
Internal Linking
Use relevant internal links to guide users to related products and improve site navigation. Optimising internal linking is often one of the most underutilised actions in an SEOs toolkit but it can greatly help users (and search engines) actually find your products and understand what they are.
Here’s an easy to understand step-by-step plan for improving internal linking to product display pages:
- Create a Linking Strategy: Develop a strategic plan for internal linking. Determine which product pages are most important and identify key pages that can link to them from relevant areas of your site.
- Use Relevant Anchor Text: Use descriptive and relevant anchor text when creating internal links. Anchor text should provide context about the linked page’s content and include targeted keywords where appropriate.*
- Utilise Breadcrumbs: Implement breadcrumb navigation on product pages to show the hierarchical structure of your website and guide users back to parent category pages or the homepage.
*Ahrefs have a great article on anchor text and how it influences search engine rankings.
If all that feels overwhelming, our SEO team is happy to help with your internal linking strategy.
Metadata for SEO
SEO metadata, also known as on-page metadata, refers to the HTML elements and tags on a web page that provide information to search engines about the page’s content. Meta information is information about the page itself. It is sometimes visible to users and search engines, but mostly just seen by search engines.
The key SEO metadata elements include:
- Title Tags
- Meta Descriptions
- Image Alt Tags
- Meta Keywords*
*Meta keywords are actually not used by many search engines.
Title tags for ecommerce SEO
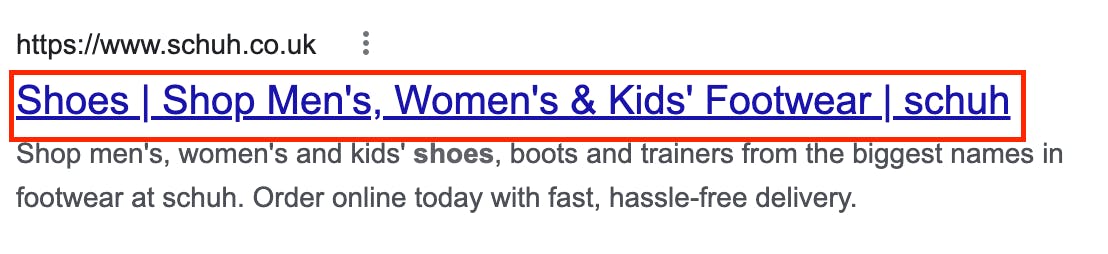
The title tag is an HTML element that defines the title of a web page. It appears as the clickable headline in search engine results and is essential for conveying the page’s topic and attracting users to click on the link.
Page titles are often displayed as the main blue link in search results and also on the browser tab.

Title tags can have a direct impact on organic click-through rates. Don’t overlook them!
Page Title Best Practice
Follow these basic guidelines and you’ll be on the right track to writing great meta titles.
- It’s important to have distinct, descriptive titles for each page on your site. Avoid repeated or boilerplate titles.
- Page titles should be descriptive and concise. Avoid unnecessarily long or verbose titles, which are likely to get truncated when they show up in the search results.
- Avoid keyword stuffing. It’s sometimes helpful to have a few descriptive terms in the title, but there’s no reason to have the same words or phrases appear multiple times. Keyword stuffing can make your results look spammy to Google and users.
- Fully capitalised words might not be great for user accessibility. Do not use fully capitalised words: “New Website Launches” not “NEW WEBSITE LAUNCHES”.
- Try to place the most important and relevant keywords first.
Page title examples for difference ecommerce page types
Here’s a general guide to how you could format page titles for different ecommerce page types. Our recommendation will always be to write unique titles for as many pages as possible.
That said, it might be difficult for ecommerce teams to write fresh meta titles for product pages if you only have a small team, or perhaps have stock that changes often. In these instances, it might be best to apply a “programmatic” approach to generating product page meta titles.
One option is to combine the [product name] with [product colour] and append with [shop name]. But the right combination of these factors will depend on the products your shop sells. Get in touch and we can help you figure out the best solution for your ecommerce business.
Further reading and tools
Ahrefs’ How to Craft the Perfect SEO Title Tag
The Ultimate Guide To Page Titles by Screaming Frog
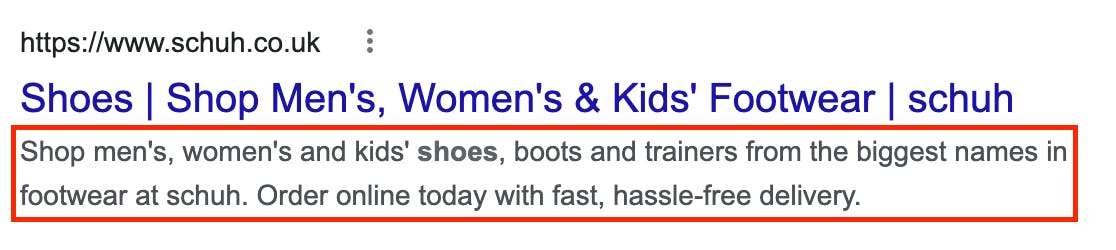
Meta Descriptions for ecommerce SEO
The meta description is an HTML element that provides a brief summary of a web page’s content. It appears under the title tag in search results and influences users’ decision to click on a link.
Although not a direct ranking factor, the meta description has an important influence on click-through behaviour.

Note: Search engines often choose their own meta description to display. Writing unique, good quality meta descriptions may reduce instances of this occurring.
Meta description best practices
- Include the page’s focus keyword: this gives visitors a good understanding of the page content before they click through to your website.
- Include clear calls to action (CTAs): Meta descriptions should contain strong calls to action, ‘free Click+Collect available’, relevant USPs, and your brand name.
- Look out for the length: Meta descriptions should be no longer than 160 characters in length (subject to change periodically), and no shorter than 140.
- Differentiate the descriptions for different places. Identical or similar descriptions on every page of a site aren’t helpful when individual pages appear in the web results.
- Use quality descriptions. Make sure your descriptions are truly descriptive. Because the meta descriptions aren’t displayed in the pages the user sees, it’s easy to let this content slide. But high-quality descriptions can be displayed in Google’s search results, and can go a long way to improving the quality and quantity of your search traffic.
- Don’t keyword-stuff – don’t use keywords just for the sake of it.
Meta Description Examples
Further reading and tools
Ahrefs’ How to Write the Perfect Meta Description
🛠️ Meta Tags’ Meta Information Testing Tool
Image Alt Tags for ecommerce SEO
Image alt tags are text descriptions added to images on a web page. They serve as alternative text in case the image cannot be displayed and provide context to search engines about the image’s content.
Remember that alt tags serve as alternative text when the image cannot be displayed, or for users with visual impairments who rely on screen readers. Search engines also can’t understand images so make sure that all your product images have a title and alt-tags associated with them.
Image Alt Tags Best Practice
- Add an image alt-tag that describes the image: a photo of a “blue ski jacket” should have tags that state this.
- Crawlability: Adding an alt tags helps search engines understand what the image is about, as search engines can’t read images.
- Search targeting: Your alt tags should be optimised with your primary keyphrase to help your SERP visibility. Image search is a growing phenomenon, so it’s particularly important to get this right.
- Usability: Alt tags are also crucial for improving the usability of your site, as it’s how images are read by those using screen readers.
- If the image exists for decorative purposes and doesn’t carry important information, then there’s no need to add alt text.
- Be concise. Lengthy alt text is annoying for those using screen readers. Use as few words as possible. (Use the longdesc attribute if a long description is necessary.)
- Be accurate. Focus on describing the image.
- Avoid keyword stuffing. This is not a place to shoehorn keywords.
- Avoid stating that it’s an image. There’s no need to include “Image of…” or “Picture of…” in descriptions. Both Google and screen readers can work that out for themselves.
Meta Keywords for ecommerce SEO (Deprecated)
In the past, meta keywords were used to list relevant keywords for a web page. However, most search engines (including Google) no longer consider meta keywords for ranking purposes due to abuse and spam.
In fact, Google confirmed way back in 2009 that they no longer give the meta keywords tag any notice.
Our advice is that meta keywords should still not be used in 2023. And we don’t see that ever changing.
Image Optimisation
Are your product images up to scratch? If you have the luxury of in-house resources and/or a relatively small volume of SKUs, tidying up and adding to the images on your website is something to definitely consider. A dress on a ghost dummy AND an image of the dress being worn by a human is far more appealing than just an image of a dress on a ghost dummy. Give the visitor some context and they will engage further.
Human Readable URLs
A human-readable URL, also known as a user-friendly URL or a clean URL, is a web address that is designed to be easily understood and interpreted by humans. It is a URL that uses natural language words or phrases instead of a complex string of numbers, characters, or codes.
For example, consider the following two URLs:
- Human-readable URL: www.example.com/product-category/women/dresses/summer-collection
- Non-human-readable URL: www.example.com/product?id=12345&category=5&season=summer
The primary advantage of human-readable URLs is they are more intuitive and user-friendly, making it easier for users to remember and share the links. On the flip side, non-human-readable URLs can look spammy or suspicious to non-technical users.
Over to you
eCommerce SEO is an easily overwhelming topic and, as you can see, it impacts a large number of key areas on your product pages. In short, always provide valuable and relevant content, ensure seamless navigation, and optimise your pages for mobile users.
Prioritise user experience throughout the optimisation process. Putting a user at the forefront of your changes will help guide you to make meaningful improvements to your product pages.
Finding the right balance between on-page SEO best practices, limited internal resources, and your product range is an important part of “good SEO”. But remember there’s more to the buying journey, implementing a great user experience on product pages could make all the difference when it comes to profitability.
Lastly, regularly monitor the performance of your product pages using analytics tools and stay updated with the latest SEO trends and algorithm changes. SEO is a dynamic field (sometimes even volatile) and Digital Six’s ecommerce SEO services can help you stay ahead of the competition.
Some useful links
Get specific insight for your business with our eCommerce SEO services.
Learn more about all aspects of SEO on the Ahrefs Blog.
Get into Tech SEO on the r/TechSEO sub-reddit.
Our case study on how we work on eCommerce SEO with Candle Shack.