A Beginner’s Guide to Progressive Web Apps

Progressive web apps (PWAs) are predicted to be the next big thing in mobile web design. Originally proposed by Google in 2015, PWAs are websites that deliver an app-like user experience. They work on any type of device and depending on which features that are available on the user’s browser, their functionality enhances over time.
Companies including Lancôme and Flipkart are massively benefiting from their PWAs. For example, Flipkart (India’s biggest online store) have seen a 70% higher conversion rate among users who have installed their PWA. Not only that, but the average time on site is three times more than their previous mobile experience.1
Bridging the gap between native apps and responsive sites, progressive web apps offer users an immersive user experience. We’ve put together a guide to help you understand the characteristics of PWAs and how they can benefit online retailers.
User Installation
One of the advantages that PWAs have over native apps is how quick and easy they are for a user to install onto a device. Both are displayed as icons on the device’s home screen, but the difference is that native apps require more steps; searching in the app store, downloading it, and then opening it. User’s can find this process to be a hassle and it can put them off installing the app. One study has shown that an app loses approximately 20% for each stage between the user’s initial contact with the app and the app being used.2
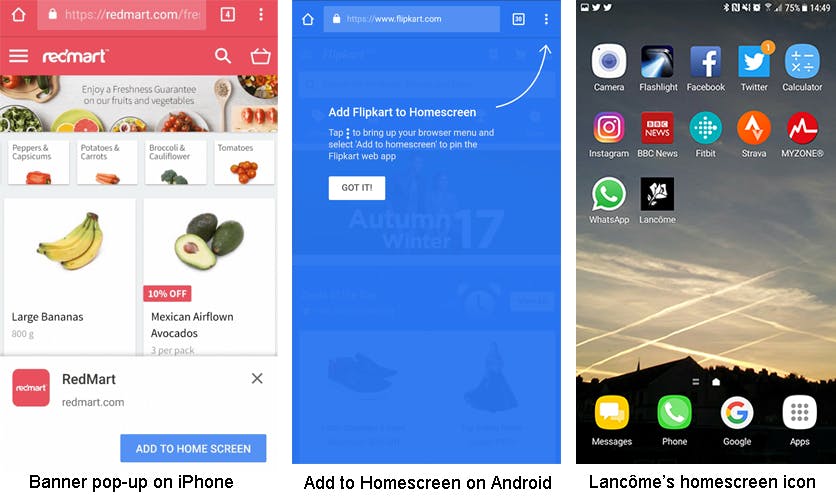
Luckily, PWA’s avoid this problem. Rather than being found in the app store, users are prompted to install the app via a banner that is generated by Chrome. This appears when users re-visit a progressive web app with at least 5 minutes in between. By simply clicking the ‘Add to Homescreen’ button on the banner, the app will install onto the device without the need to leave your browser. It’s really that easy!

Ability To Re-engage
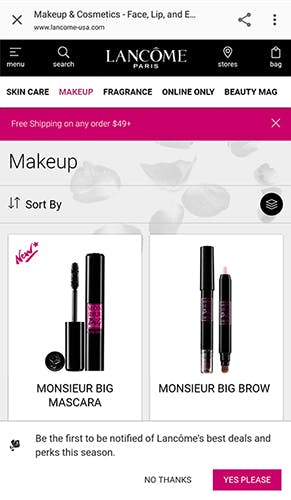
Once the PWA has been installed, users are able to opt in to receive push notifications. This form of communication allows users to have a personalised experience, which is based on their subscription ID. Not only that, but they can provide updates that can pop-up on the user’s device at any time, even when the user is offline.
Push notifications offer an excellent opportunity for brands to connect with users. They can encourage them to revisit their website and even to visit to their brick-and-mortar store with notifications offering in-store only offers. Studies have shown that they make a huge impact on user engagement and retention. According to Localytics, users who enable push notifications have almost a 3 times higher retention rate than users who don’t subscribe to push. The study also highlighted that push notifications are particularly effective for ecommerce apps, with a 278% higher engagement with push enabled.3 These statistics show just how effective well timed and customised notifications can be.

Fast Performance
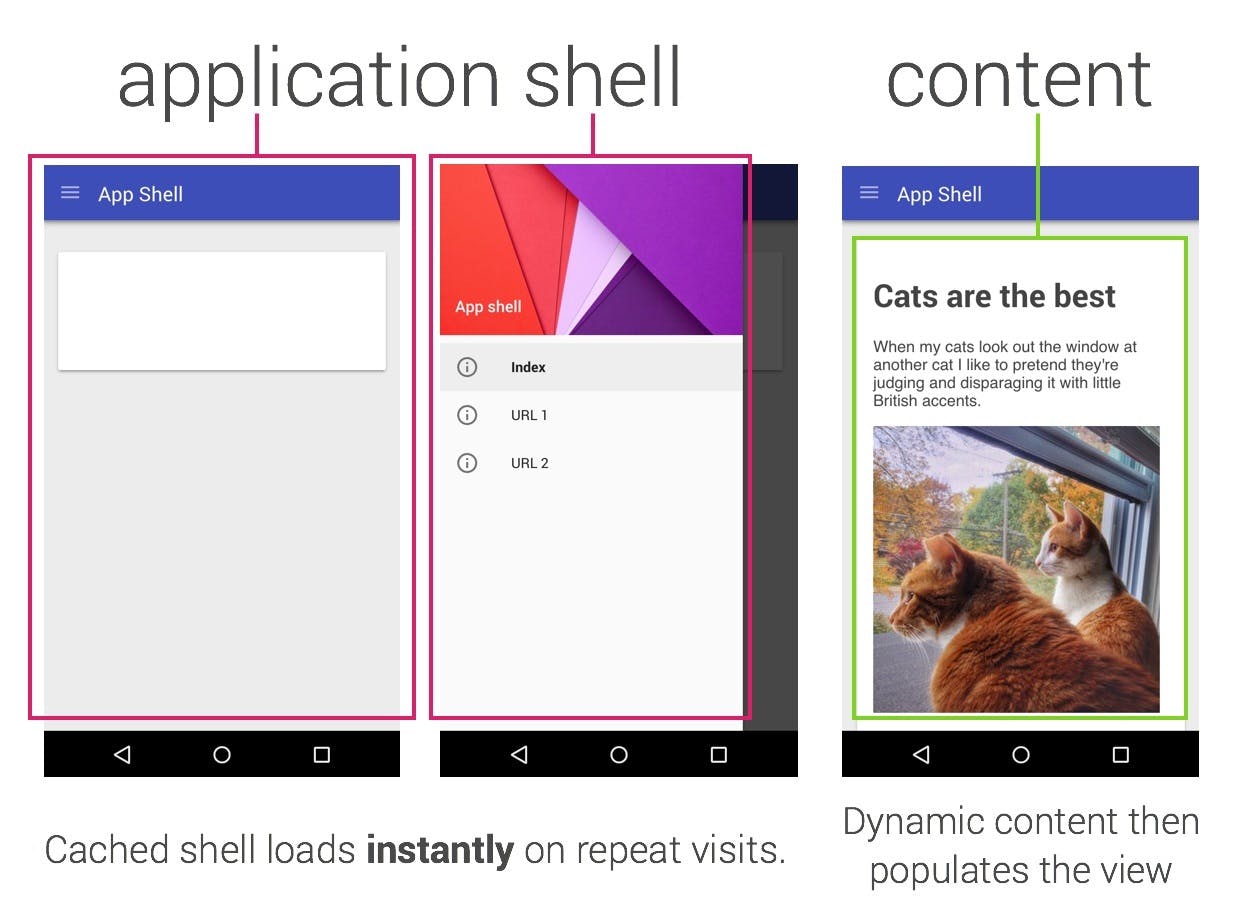
Did you know that 53% of mobile site visits are abandoned if it takes longer than 3 seconds to load?4 A huge number of responsive websites fail to load quickly enough, which is mostly due to large file sizes. According to Mobify, PWAs for ecommerce are up to 4 times faster than responsive sites.5 This is due to the the app shell architecture, and the way cached content is managed. For example, when a user navigates from a category page to a product page, common elements such as the header will stay on the page. Also, the product’s image downloaded for the category page can be used as a placeholder on the product page. This gives the user the perception of an instant response.

Independent Connectivity
Another huge advantage PWAs have over responsive websites is their ability to work on slow network connections and even offline. This is made possible by a service worker which is a script that the browser runs in the background, separate from the web page. Google explains that “by pre-caching key resources you can eliminate the dependence on the network, ensuring an instant and reliable experience for your users.”
Other Characteristics of PWAs
Safe – All PWAs must be served through a HTTPS connection
Linkable – An advantage that PWAs have over native apps is that they can be shared by linking their URLs
Discoverable – Unlike native apps, PWAs can be found by search engines, making them easy for users to come across
Responsive – PWAs fit to any screensize, regardless of the device being used
Fresh – PWAs are always up-to-date due to the service worker update process
Full-Screen Mode – Shoppers can view PWAs in full screen mode, meaning there’s no distraction of the URL bar.
Closing Notes
It’s clear to see that progressive web apps have many benefits. They offer a more engaging, fast and reliable user experience compared to responsive websites, and they’re easier for users to discover and install compared to native apps. It’s also more cost-effective than developing a native app. Unfortunately, there is a downside as PWAs aren’t supported on all browsers. They currently only work on the latest versions of Chrome, Firefox and Opera (although Safari has hinted about future development). This means that if your company is considering launching a PWA, you will need to assess how much of your audience will benefit from the enhanced user experience compared to those who will miss out due to unsupported browsers. For more information on PWAs, visit developers.google.com
Sources
1 https://developers.google.com/web/showcase/2016/flipkart
2 https://www.smashingmagazine.com/2016/08/a-beginners-guide-to-progressive-web-apps
3 http://info.localytics.com/blog/push-messaging-drives-88-more-app-launches-for-users-who-opt-in
4 https://www.doubleclickbygoogle.com/articles/mobile-speed-matters
5 https://www.mobify.com/insights/progressive-web-apps-for-ecommerce
Application shell image sourced from developers.google.com
All other images are owned by Digital Six.